CBSE lays emphasis that all the schools should have their own website. Earlier I have given a web developer to create a website for my school. It was restrictive and frustrating when I wanted to update or change the look of the website. Finally after taking some suggestions from the people I know in the field of web development and technology, I finally decided to jump in and see what it takes. To my pleasant surprise it wasn’t that tough. So here are the ways to create your own website;
- Find a domain and book the domain – There are lot of websites like godaddy.com, bigrock.com etc. just search for buy domains in google. This will through many vendors to choose from. Everyone accepts credit card. This booking of domain is not for ever, it is time bound, hence one needs to renew before it phases out. The cost of keeping the domain is very nominal about Rs 300 and upwards for a year depending on the domain.
- Buy a hosting space – Getting a domain doesn’t ensure a place on the web, it is just the address. One needs to buy a certain amount of space on the web. This is done by buying a HOSTING Space. There are two kinds of hosting Windows and Linus. I have been using Windows but would switch to Linux soon as it is more preferred. Again the same guys selling domain can help you buy hosting. This one is a little expensive about Rs 200 and more per month.As you add more variables like dedicated hosting, emails, databases etc, the cost goes up.
- WordPress Account – Go to WORDPRESS.ORG and create an account.
- Upload wordpress – This is the fun part. Go to your hosting panel. They will provide you with the following, FTP username, Database username and password. Upload the wordpress folder.
- Creating Pages – Choose a theme and start working.
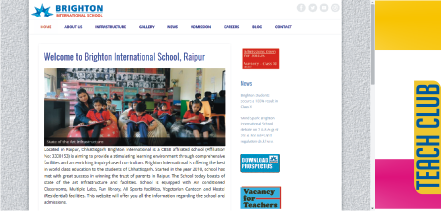
To help you create various templates there are lot of Plugins and widgets which you can use. You can check my website www.brightoninternational.in how a site can look like by wordpress. All of this is free and I thank all who contribute selflessly to this cause.
I have used the Pinboard theme, and the following plugins
In case one starts working this particular code would also help which is to be pasted into the theme>>Options>>Layout>>custom CC
#site-title {
margin:10px;
line-height:0;
float:top;
}
#social-media-icons {
float:right;
margin-top:10px;
}
#header input#s {
margin-top:0;
}
#header #searchform {
float:top;
margin-top:10px;
}
#site-title img {
margin: 0;
vertical-align:middle;
}
.page .entry-title {
display: none;
}
This will help in reducing the space between headers.
The forums and support provided by wordpress is just awe inspiring.
For me personally, it was super-fun and a period of learning with exponential pace.
Let me know if someone needs any help.
[Contact_Form_Builder id=”2″]
Latest posts by Abhiney Singh (see all)
- Open / Starta School in India and CBSE Affiliation - May 31, 2022
- Private School getting Affiliated as a Sainik School - January 28, 2022
- Teacher Awards - September 20, 2021



Nice blog Abhiney. I just realised you have a blog as well. Your posts are honest and to the point. Keep it up. I suggest you to cross-post some of your good posts to other sites like Quora blog and Medium as well, to get more audience and engage in dialog with more people.
Also may be you should now switch to wordpress for this blog as well as now you are an expert. WordPress can easily import all posts etc from Blogspot. I also had my blog in Blogspot earlier but switched to WordPress a few years back.
May be you can also make this blog just part of your school website?